-
Gesamte Inhalte
1.540 -
Benutzer seit
-
Letzter Besuch
-
Tagessiege
150
Alle erstellten Inhalte von rtrbt
-
Nein gibt es leider nicht, sorry. Das Projekt ist nicht tot, aber Stand jetzt liegt in der ganzen Firma klar der Fokus auf den Wallboxen. Ich gebe aber bescheid, wenn sich wieder etwas tut.
-
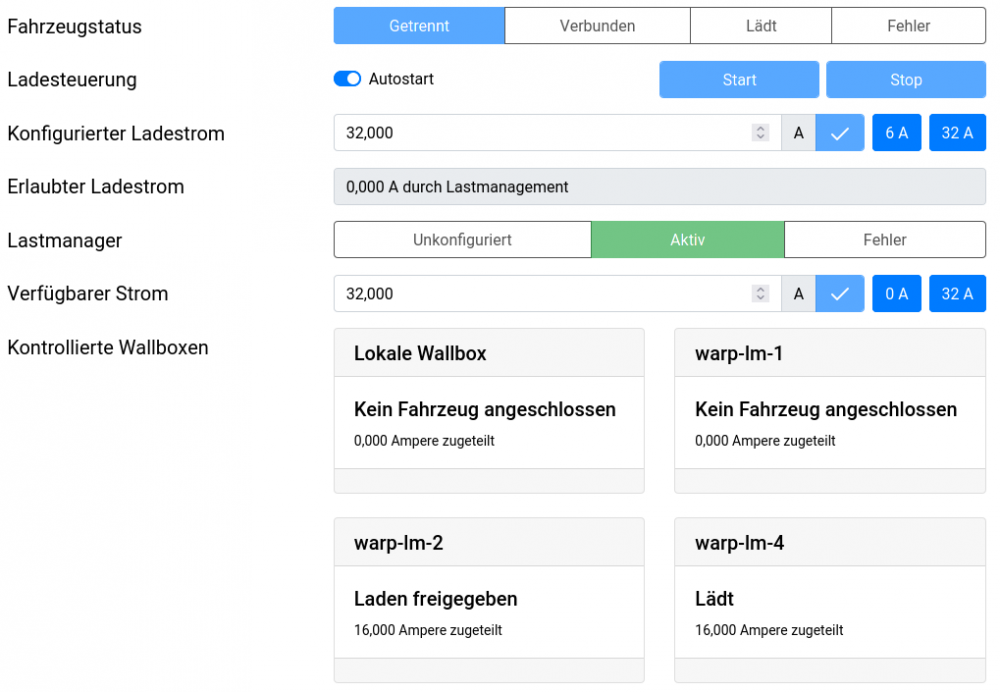
Moin, tl;dr: Nach langem Warten gibt es (im Anhang) endlich die Beta-Version der Firmware mit Lastmanagement zwischen WARP Chargern. Das Lastmanagement stellt sicher, dass mehrere Wallboxen an einem Anschluss einen konfigurierten Ladestrom nicht überschreiten. Weitere Neuerungen Neben dem Lastmanagement habe ich die komplette Web-Server-Implementierung ausgetauscht. Der neue Web-Server läuft deutlich robuster als der alte, vorallem wenn noch weiterer Netzwerk-Traffic (wie das Lastmanagement oder MQTT) läuft. Durch ein Update der verwendeten Bibliotheken beinhaltet die Firmware jetzt einen Patch für die kürzlich bekanntgewordenen WLAN-Sicherheitslücken FragAttacks. Details finden sich hier. Auf der Statusseite wird jetzt angezeigt, warum das Ladestrom-Limit den aktuellen Wert hat. Setup Ihr könnt das Lastmanagement wie folgt testen: Die angehangene Firmware auf alle Wallboxen, die gesteuert werden sollen (Clients) und auf die Wallbox, die steuern soll (Manager), flashen Bei allen Clients und normalerweise auch beim Manager auf der Ladecontroller-Unterseite Lastmanagement aktivieren. Beim Manager auf der Lastmanager-Unterseite: Alle Clients mit einem Anzeigenamen und der entsprechenden IP hinzufügen. Hier ist noch kein Neustart notwendig. Der Manager selbst ist bereits als "lokale Wallbox" angelegt. Den verfügbaren Ladestrom einstellen. Den Lastmanager aktivieren Neu starten Wenn alles klappt, sollten die Clients jetzt auf der Statusseite des Managers angezeigt werden und das Lastmanagement sollte funktionieren. Falls Probleme beim Lastmanagement auftreten, finden sich die Informationen, die dem Lastmanagemer bekannt sind als Low-Level-Zustand auf der Lastmanager-Unterseite und Informationen zu erfolgten Stromverteilungen im Event-Log. Die Clients zeigen den vom Lastmanager festgelegten Strom auf der Ladecontroller-Unterseite an. Edit: Ein Downgrade auf eine ältere Firmware ist jederzeit möglich; im Idealfall auf die 1.2.4, die ich unter anderem veröffentlicht habe, damit der aktuelle Stand abzüglich der Lastmanagement- und Webserver-Änderungen verfügbar ist. Bekannte Bugs und Probleme Da das Lastmanagement wie unten beschrieben Strom zuweist, gibt es eine implizite Priorisierung nach der Konfigurationsreihenfolge. Das führt dazu, dass wenn weniger Strom zur Verfügung steht, als von allen ladebereiten Wallboxen benötigt wird, damit sie laden können (also weniger als 6 Ampere pro Box), werden immer die in Konfigurationsreihenfolge ersten Boxen Strom zugeteilt bekommen. Die Lastmanagement-Konfiguration hat bisher kaum User-freundliche Überprüfungen. Künftig wird bei der Konfiguration und periodisch geprüft, ob alle Wallboxen im Lastmanagement-Verbund die selbe Firmware haben und die Konfigurationen korrekt sind. Außerdem können Wallboxen bisher nur über ihre IP hinzugefügt werden. Später werden auch Hostnamen unterstützt. Jede Wallbox zeigt ihre IP auf der Status-Seite hinter WLAN-Verbindung an. Der neue Web-Server unterstützt folgende Features nicht mehr: Server-Sent Events: Stattdessen werden jetzt WebSockets verwendet um Events in das Webinterface zu übertragen. Login per Digest Authentication: In der Beta ist das Zugangsdaten-Modul deaktiviert, da es noch zu Bugs mit dem Web-Server führt. Ich arbeite an einer Lösung. Falls die Beta auf eine Wallbox geflasht wird, bei der Zugangsdaten für das Webinterface gesetzt sind, werden diese ignoriert. Nach einem Downgrade auf Firmware 1.2.4 wird das Modul automatisch wieder aktiviert. Bei einem künftigen Update auf die finale Version 1.3 sollte das genauso passieren. Handler für mehrere HTTP-Methoden: Die API reagiert in der Beta nur noch auf HTTP GET und HTTP PUT. PATCH und POST werden ignoriert. Fehleranzeigen auf dem Webinterface werden sehr schnell gelöscht. Die Status-Seite wird langsam unübersichtlich. Ich habe ein paar Ideen, wie man das Layout übersichtlicher gestalten kann, dazu später mehr. Edit: Das Lastmanagement ignoriert die Stromgrenzen der Zuleitung und Ladekabel. Das heißt wenn zum Beispiel zwei Boxen gesteuert werden, es stehen 32 Ampere zur Verfügung, eine der Boxen ist auf 12 Ampere konfiguriert und eine auf 32 Ampere, dann wird, wenn beide laden wollen, das Lastmanagement beiden Boxen 16 Ampere zuteilen, obwohl sinnvoller wäre 12 bzw. 20 Ampere zuzuteilen. In die andere Richtung ist es aber nicht schlimm, wenn nur der 12-Ampere-Box 32 Ampere zugeteilt werden (falls nur sie laden will): Die Wallbox selbst lädt nur mit dem Minimum aller Stromgrenzen. Funktionsweise des Lastmanagements Das Lastmanagement besteht aus zwei Komponenten: Einer Erweiterung der Ladecontroller-Firmware, sowie dem Lastmanager, der Strom verteilt. Die Ladecontroller-Firmware hat neben dem Maximalstrom der Zuleitung bzw. des Ladekabels und dem konfigurierten Ladestrom jetzt ein viertes Stromlimit: das des Lastmanagements. Dieses vierte Limit wird nur berücksichtigt, wenn in der Ladecontroller-Unterseite Lastmanagement aktiviert wird. Der Ladecontroller hat neue API (evse/managed_current bzw. evse/managed_current_update) über den das Stromlimit festgelegt werden kann. Wenn eine Ladung beendet wurde, und wenn über einen längeren Zeitraum (30 Sekunden) kein managed_current_update empfangen wurde wird das Limit automatisch auf 0 A gesetzt. Damit die sehr häufigen Übertragungen effizienter sind, kann diese API auch über UDP benutzt werden. Der Lastmanager benutzt die UDP-Variante der API um eine konfigurierte Menge Strom zu verteilen. Dazu schickt er regelmäßig den jeweils erlaubten Strom (anfangs 0 A) an Clients. Die Wallboxen beginnen daraufhin, dem Lastmanager regelmäßig ihren aktuellen Zustand zu übertragen. Aus diesen Informationen kann der Lastmanager erkennen, an welchen Boxen Fahrzeuge laden wollen und entsprechend Strom verteilen. Das passiert folgendermaßen: Ermitteln wie viele Boxen laden wollen Ermitteln des Ladestroms der dann jeder Box zur Verfügung steht (verfügbarer Strom / Anzahl ladebereiter Boxen) Begrenzen aller Boxen, die bereits laden Zuteilen des Stroms an Boxen die bereit sind, mit einer Ladung zu beginnen Blockieren aller anderen Boxen Falls der Lastmanager feststellt, dass ein Client nicht mehr antwortet oder reagiert, stoppt er alle laufenden Ladungen und blockiert alle Boxen, bis das Problem behoben ist. Das ist notwendig, da bei gestörter Kommunikation nicht klar ist, ob die nicht erreichbare Box gerade lädt. Ich freue mich wie immer über Feedback! Erik Edit: Veraltete Firmware entfernt.
-
Moin, Die Ladeleistung kannst du ändern, ja. Teilweise dauert es ein paar Sekunden bis die Autos darauf reagieren. Nein, der Zähler, den wir verbauen, gibt nur Leistung und Energie summiert über alle drei Phasen aus.
-
Der Zeitplan hatte kurz Kontakt mit der Realität. Ich muss die Beta noch ~ eine Woche weiter schieben, sorry.
-

Cannot connect to the master brick. Winerror 10061
Thema antwortete auf rtrbts RKT in: General Discussion
I see how you can interpret the docs this way: The section about the manual driver installation says However this only means, that you don't have to install the driver, you still have to install Brick Daemon itself. I've clarified this in the documentation. -
Da musst du aber aufpassen: Der Stromzähler in der Pro muss an allen drei Phasen angeschlossen sein, sonst funktioniert er nicht.
-
Das hängt davon ab, ob die SMA EV 22 OCPP versteht. Prinzipiell wäre der WARP Charger dann aber auch nur ein OCPP Charge Point (lies: ein Client), also selbst wenn die andere Box das auch kann, muss irgendwo noch eine OCPP Central Station (lies: der Server dazu) laufen.
-
Der aktuelle Zeitplan ist, dass ich Ende der Woche eine Beta-Version davon veröffentliche, mir damit Feedback einhole und dann ein paar Wochen später die fertige Version rausgeht. Der Plan hatte sich ein paar Wochen verschoben, weil wir bei den internen Tests festgestellt haben, dass der Webserver, der auch die HTTP-API für das Lastmanagement hostet, instabil ist. Deshalb musste ich den erst austauschen. Damit liege ich in den letzten Zügen, danach will ich das Lastmanagement noch ein paar Tage laufen lassen und durchtesten, aber ich bin optimistisch, dass das diese Woche noch fertig werden müsste. Wenn das Lastmanagement läuft, geht es dann an OCPP, damit unsere Charger auch mit anderen Wallboxen zusammenarbeiten können.
-

Sollstrom senden per MQTT, PV-Überschussladen
Thema antwortete auf rtrbts mhspecial in: WARP Charger
Per Knopf heißt in dem Fall "Button im Webinterface" ;) -
Schreib am besten eine E-Mail an nicolai@tinkerforge.com und erwähne diesen Thread, dann klärt er alles weitere.
-
Ich glaube nicht, dass das so einfach funktioniert, theoretisch solltest du zwar durch die Rotation einen systematischen Fehler bekommen, aber da der mehrere Größenordnungen unter dem Rauschen liegt, und du auch gegen den Gyro-Drift kämpfen müsstest. Du kannst dir mal https://stkwans.blogspot.com/2012/11/detection-of-rotation-of-earth.html ansehen, er hat mit einem (scheinbar, habe nicht beide Datenblätter gelesen) vergleichbaren Sensor auf eine andere Weise versucht die Erdrotation zu messen, und schlussendlich hat er es hinbekommen. Hier übrigens das Datenblatt für das Gyroskop der IMU 1: https://raw.githubusercontent.com/Tinkerforge/imu-brick/master/datasheets/ITG3200.pdf
-
Moin, Eventuell hast du einem Defekt an einem der Stapelstecker. Sieh dir die oberen und unteren Stecker beider Bricks mal genau an, sind da irgendwelche Unregelmäßigkeiten? (zum Vergleich, so sollte es aussehen: https://www.tinkerforge.com/de/doc/_images/Bricks/brick_master21_top_800.jpg https://www.tinkerforge.com/de/doc/_images/Bricks/brick_master21_bottom_800.jpg ) Falls du nichts findest, fotografier die Stecker möglichst nah und hochauflösend, eventuell sehen wir dann etwas. Noch eine Frage zu dem Fehler: Es funktioniert auch nicht, wenn du beide Bricks ohne Bricklets zusammensteckst und anschließt?
-
Moin, Prinzipiell hat die IMU neben dem Gyroskop auch ein Magnetometer und Accelerometer und lässt dessen Messungen mit einfließen. Das kannst du über set_sensor_fusion_mode deaktivieren, hast dann aber das Problem, dass die IMU dir nicht mehr die praktischen Euler-Winkel ausgibt, sondern nur noch die Rohwerte Acceleration (vom Accelerometer), Magnetic Field (vom Magnetometer) und Angular Velocity (vom Gyroskop, das wäre dann was dich interessiert). Das Sensorrauschen scheint (experimentell, d.h. ermittelt durch draufsehen im Brick Viewer ;) ) bei ~ +- 0,12°/s zu liegen, du versuchst aber etwas zu messen, was im Bereich von 360°/24h, also ~ 0,004°/s liegt, damit wirst du nicht weit kommen. Für den Bias-Fehler kannst du mal ins Datenblatt des Sensors einen Blick werfen eventuell findest du da die Angabe die du suchst. Ansonsten kann ich nur Psiram empfehlen ;) https://www.psiram.com/de/index.php/Hohlwelt
-

DigitalInV2 EdgeCount API
Thema antwortete auf rtrbts remotecontrol in: Software, Programmierung und externe Tools
Moin, debounce ist die Zeit (in ms), die das Bricklet nach einer Flanke weitere Flanken ignoriert. Das ist vor allem wichtig, wenn du prellende Buttons o.Ä. angeschlossen hast. Für den EdgeCount gibt es tatsächlich kein Callback, da musst du den getter benutzen. -
Die Corsas bekommen wir übernächste Woche, ein Ende des im Nebel stocherns ist also in Sicht :) Das ergibt alles soweit Sinn. IEC verbunden heißt, dass die Wallbox dem Auto signalisiert, dass Strom verfügbar ist. Das Auto kann dann den Strom anfordern, (z.b. durch das zeitversetzte Laden), dann schaltet die Box das Schütz und lädt. Damit meinst du, dass der Corsa nicht einen Ladestart erzwingen kann, wenn Auto-Start aus ist? (Also der IEC-Statedie ganze Zeit auf A bleibt?) Das ist soweit auch korrekt, weil die Box dem Auto nicht signalisiert, dass Strom verfügbar ist, solange du nicht auf Start drückst.
-
Außerdem eventuell hilfreich: https://www.warp-charger.com/evcc.html
-
Moin, Wir verwenden den ESP32 von Espressif, der leider nur die 2,4 GHz-Frequenzen unterstützt. Ist in deiner Umgebung Kanal 13 schon belegt? Viele Geräte können oder benutzen nur 1 bis 11 weil in den USA 12 und 13 nicht zugelassen sind. Eventuell ist deshalb bei dir Kanal 13 noch frei. Der ESP kommt damit zurecht.
-

Sollstrom senden per MQTT, PV-Überschussladen
Thema antwortete auf rtrbts mhspecial in: WARP Charger
Hm ich bin mir unsicher, ob einfach die Detektion dass die Verbindung verloren gegangen ist nicht funktioniert, oder ob der ESP, der das Webinterface hostet, wirklich aus dem WLAN fliegt oder sogar neustartet. Was mich wundert ist, dass du es über den Neustart-Button wiederbeleben kannst, das spräche ja eher dafür, dass der ESP erreichbar ist, aber aus irgendeinem Grund das Javascript denkt, das er das nicht ist. Schick mal bitte einen Debug-Report und ein Ereignis-Log (beides unter System->Ereignis-Log oder http://192.168.2.172/debug_report bzw. http://192.168.2.172/event_log falls das Webinterface hängt) wenn du das Problem gerade erzeugt hast und noch nicht den Neustart-Knopf gedrückt hast. -

Sollstrom senden per MQTT, PV-Überschussladen
Thema antwortete auf rtrbts mhspecial in: WARP Charger
Hm das sieht soweit gut aus. Ich versuche gerade, das Problem hier zu reproduzieren, aber es funktioniert soweit alles. Kannst du mir einen Minimal-Flow für Node-RED bauen, der das Problem erzeugt? Der angehangene Flow reicht scheinbar nicht. Außerdem helfen eventuell Debug-Report und Ereignis-Log. Funktioniert es über MQTT sinnvoll? Welche Version von Node-RED hast du laufen? flows.json -

CO2- bzw. Luftqualitäts-Ampel | Air-Quality-Station
Thema antwortete auf rtrbts Michael_S in: Projektvorstellungen und Projektideen
Moin Michael, Das sieht echt gut aus :) Bezüglich der Graphen kannst du dir die Funktionen set_gui_graph_configuration bzw. set_gui_graph_data ansehen. Damit solltest du die Daten deutlich einfacher anzeigen können, als wenn du mit write_pixels händisch zeichnest. Das GUI-Beispiel legt einen der Graphen an. -

Sollstrom senden per MQTT, PV-Überschussladen
Thema antwortete auf rtrbts mhspecial in: WARP Charger
Moin, Du musst den Stromwert an warp/WB1/evse/current_limit schicken. evse/max_charging_current kann nur gelesen werden. Prinzipiell sind die Topics, auf die die Wallbox publisht und die, auf denen sie subscribt ist, immer getrennt. Ansonsten würde die Box permanent Nachrichten an sich selbst schicken. Das erklärt aber noch nicht dein Problem mit der HTTP-API/dem Webinterface. Setzt du den Strom per API oder direkt über das Webinterface? und wenn ersteres: Welcher Payload mit welcher Methode (PUT/POST/...) an welche URL? Ich würde das hier gerne mal gegentesten, abschmieren sollte die Box nämlich auf keinen Fall. Funktionieren sollte es, wenn du den Payload {"current":8000} an [dein host]/evse/current_limit mit PUT oder POST schickst und den Content-Type-Header setzt: "Content-Type: application/json" -

Heise Auto Artikel über förderbare Wallboxen (auch mit WARP)
Thema antwortete auf rtrbts wehnerc in: WARP Charger
Cool, danke für den Hinweis :) Habe ich mal im Büro verteilt. -
Kurze Frage dazu: Welchen IEC-Zustand (auf der Ladecontroller-Unterseite) hast du, wenn der Corsa angeschlossen ist und nicht lädt? Ist die Box dann schon auf C, oder passiert das erst, wenn du mit dem Schlüssel das Laden anfängst? Zwei Kollegen bekommen voraussichtlich in KW 25 Corsas, wir werden damit auf jeden Fall das Verhalten durchtesten.
-
Hi Stefan, Sorry dein Post ist bei mir total untergegangen. Ich schreibe die Tage nochmal eine Config zusammen, die alte, die ich mal getestet hatte, finde ich ad-hoc nicht wieder.
-
Hi, To use any Brick over USB, you have to install Brick Daemon on the connected PC. You can then connect to the daemon over TCP/IP (i.e. use localhost if you run your Python script on the same PC).